このツールは、Webブラウザのchromeで動作するように出来ています。また、「Java Runtime」 の実行環境が必要となります。
- Chromeブラウザ: http://www.google.co.jp/intl/ja/chrome/browser/
- Java Runtime: http://java.com/ja/download/
インストール手順
インストールはとても簡単ですが、「XDK」にchrome.exeのフォルダ位置を指定する必要があります。環境によって配置位置が異なりますので注意が必要です。
- Chromeストアにアクセスして、「XDK」を検索します。
- 「chromeに追加」ボタンをクリックして、インストールします。

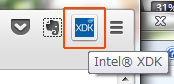
- chromeのナビゲーションバー右側に、「XDK」のアイコンが追加されます。
- アイコンをクリックして起動します。

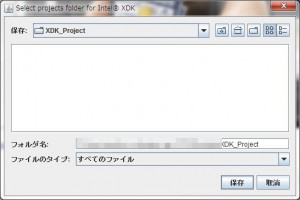
- 初回起動時に、プロジェクトの保存フォルダを任意の位置に指定します。(「ドキュメント」フォルダなどわかり易い場所に指定します。)

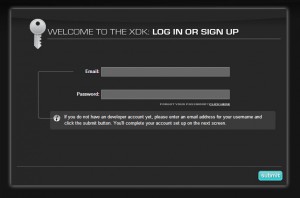
- ログインダイアログが表示されます。
- intelのディベロッパーID登録をおこなっていない場合には、「Email:」欄にメールアドレスのみ記入し、「submit」ボタンを押します。

- 「Email Address(メールアドレス)」「First Name(名)」「Last Name(姓)」「Password」欄に入力します。
※Passwordは最低でも1文字を記号にする必要があります。 - 「next」ボタンを押して登録を完了します。

- ツールの画面が表示されれば、インストール完了ですが、うまくいかない場合には以下をチェックします。

- 規定のブラウザが、Chrome以外になっていないか?(私は、FireFoxに指定されていて上手く動きませんでした。)
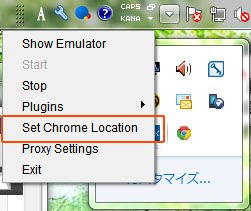
- Chromeのパスが、「XDK」に正しく設定されているか?タスクトレイの「XDK」アイコンを右クリックして、「Set Chrome Location」を選択しChromeの位置を指定します。

参考サイト: chromeのインストール位置
使用方法については、後日レポートしてみたいと思います。
]]>バンダイホビーサイト(http://bandai-hobby.net/site/gunpla_list_hguc.html)
また、宇宙世紀シリーズ(機動戦士ガンダム~機動戦士Vガンダム)に登場するモビルスーツをキット化しているHGUC(ハイグレード・ユニバーサル・センチェリー)では、かなりレアなモビルスーツもキット化しています。
HGUCチェックリスト(PDF)
今回は、地球連邦軍の量産型モビルスーツ「ジム」の系譜を追いながら、ガンプラを製作したいと思い、情報をまとめてみました。
製作方法について
ガンプラの製作は、時間とクオリティのバランスを考え、以下の様な条件で行なっています。
- 通常のプラモデル用ニッパでゲートを少し残して切り離します。
- 目立たない部分は、ゲートカット用の薄刀ニッパで処理します。
- 表面で目立つ場所にあるゲートは、モデラーズナイフで処理します。
- そのまま接着剤なしで組み立てます。一般的に、素組(ストレート組)と言われるやり方です。
- バーニアの内部など、部分塗装が必要な箇所がある場合、ガンダムマーカーで塗装します。
必要であればマスキングしますが、面倒なのであまりしてません。 - デカールなどのシールを貼り付けます。
- 艶消しのトップコートを吹きかけます。
- スジボリ部分に墨入れをします。
- パーツのエッジ部分に、リアルタッチマーカーを使って少し影を入れます。(結構大変なので、程々に…)
以上、です。
以前は、接着剤を使ったゲート処理を行い、ヤスリを掛け、塗装を行う、と言った作業を行なっていたのですが、休日くらいしか、製作が行えないので妥協点として上記の製作方法に落ち着きました。
特に、艶消しのトップコートは効果絶大で、プラスチックの安っぽさが消え、マットな質感が重みを感じさせますので、利用していない方は是非お試し下さい。
ジムの系譜
初代ジム~ジェスタまで、表にまとめてみました。(2013-02-27現在)
| 名称 | 型番 | 主な登場シリーズ | HGUC型番 |
|---|---|---|---|
| ジム | RGM-79 | 機動戦士ガンダム | 20 |
| 先行試作量産型ジム | RGM-79[G] | ― | ― |
| 先行試作量産型ジム(宇宙戦仕様) | RGM-79E | ― | ― |
| 陸戦用ジム | RGM-79F | 機動戦士ガンダム 第08MS小隊 | ― |
| デザートジム | RGM-79 | MSV | ― |
| ジムスナイパー | RGM-79[G] | 機動戦士ガンダム 第08MS小隊 | ― |
| ジムスナイパーカスタム | RGM-79SC | 機動戦士Ζガンダム | ― |
| ジムスナイパーII | RGM-79SP | 機動戦士ガンダム0080 ポケットの中の戦争 | ― |
| ジムトレーナー | TGM-79 | MSV | ― |
| ジムライトアーマー | RGM-79LA | MSV | ― |
| ジムストライカー | RGM-79FP | ハーモニー・オブ・ガンダム | 72 |
| アクアジム | RAG-79 | 機動戦士ガンダムUC | ― |
| ジムキャノン | RGC-80 | 機動戦士Ζガンダム | ― |
| ジムキャノンII | RGC-83 | 機動戦士ガンダム0083 STARDUST MEMORY | 125 |
| ジム寒冷地仕様 | RGM-79D | 機動戦士ガンダム0080 ポケットの中の戦争 | 38 |
| ジムコマンド | RGM-79G | 機動戦士ガンダム0080 ポケットの中の戦争 | 46 |
| ジムコマンド(宇宙戦仕様) | RGM-79GS | 機動戦士ガンダム0080 ポケットの中の戦争 | 51 |
| ジム改 | RGM-79C | 機動戦士ガンダム0083 STARDUST MEMORY | 113 |
| パワードジム | RGM-79 | 機動戦士ガンダム0083 STARDUST MEMORY | 67 |
| ジムカスタム | RGM-79N | 機動戦士ガンダム0083 STARDUST MEMORY | 120 |
| ジムクゥエル | RGM-79Q | 機動戦士ガンダム0083 STARDUST MEMORY | 74 |
| ジムII | RGM-79R(RGM-179) | 機動戦士Ζガンダム 機動戦士ガンダムZZ 機動戦士ガンダムUC |
131 |
| ジムII・セミストライカー | RMS-179 | 機動戦士Ζガンダム 機動戦士ガンダムUC |
― |
| ネモ | MSA-003 | 機動戦士Ζガンダム 機動戦士ガンダムZZ 機動戦士ガンダムUC |
140(UC) (Z) |
| ジムIII | RGM-86R | 機動戦士Ζガンダム 機動戦士ガンダム 逆襲のシャア 機動戦士ガンダムUC |
126 |
| ジェガン | RGM-89 | 機動戦士ガンダム 逆襲のシャア 機動戦士ガンダムUC 機動戦士ガンダムF91 |
97 |
| ジェガンA2型 | RGM-89A2 | 機動戦士ガンダムUC | ― |
| ジェガンD型 | RGM-89D | 機動戦士ガンダムUC | ― |
| ジェガン(エコーズ仕様機) | RGM-89De | 機動戦士ガンダムUC | 123 |
| プロト・スタークジェガン | RGM-89S | 機動戦士ガンダムUC | ― |
| スタークジェガン | RGM-89S | 機動戦士ガンダムUC | 104 |
| ジェガンJ型 | RGM-89J | 機動戦士ガンダムF91 | ― |
| ジェガンM型 | RGM-89M | 機動戦士ガンダムF91 | ― |
| ジェガンR型 | RGM-89R | 機動戦士ガンダムF91 | ― |
| ジェスタ | RGM-96X | 機動戦士ガンダムUC | 130 |
| ジェスタ・キャノン | RGM-96X | 機動戦士ガンダムUC | ― |
| ベース・ジャバー 重力下での戦闘には欠かせないこのユニットも組み合わせて製作したいですね。 |
機動戦士ガンダムUC | ― | |
購入メモとして、自分なりにまとめてみましたが、お役に立てれば幸いです。

Androidタブレット用のアプリケーション開発って、どんな所に気をつけて作ればよいのか?の調査が必要となりましたので、色々と調べていたら、本家Googleが、Androidタブレット用のクオリティチェックリスト、「Tablet App Quality Checklist」を公開していました。
(http://developer.android.com/intl/ja/distribute/googleplay/quality/tablet.html)
英語のみの提供なので、ざっくり翻訳してみました。
Google翻訳をベースとしていますので、精度が低いかもしれませんが、お役に立てれば幸いです。
内容的におかしいところや間違いが有りましたらご指摘頂けると助かります。
以下内容です。
タブレットアプリクオリティチェックリスト
チェックリスト目次
- 基本的なアプリの品質に関するテストを行う。(http://developer.android.com/intl/ja/distribute/googleplay/quality/core.html)
- レイアウトをタブレット向けに最適化する。
- 拡大化された画面を有効活用する
- タブレット用にデザインされたパーツを利用する
- 文字やタッチアイテムの調整を行う
- ホームスクリーンウィジェットの調整を行う
- アプリのフル機能を提供する
- タブレットに無いハードウエア機能を利用しない
- 多くのスクリーンサイズに対応出来るようにする
- 効率的にGoogle Playに公開する
Google Playでアプリを公開する前に、アプリが魅力的な機能と直感的で良く設計されたUIを介してタブレットのユーザの基本的な期待を満たしていることを確認することが重要です。
Android端末の中で成長しているタブレットには、ユーザの関心と収益化のための新たな機会を提供しています。アプリがタブレットのユーザをターゲットにしている場合、このドキュメントに書かれている、重要な品質の側面、機能セット、UIに焦点を当てることで、アプリの成功に重大な影響を及ぼすことができます。いくつかの小さなタスクやベストプラクティスで構成される各項目は、チェックリストとして利用できます。
以下のリストには便宜上番号が付いていますが、開発するアプリにあった順番でチェックできます。よりよいアプリをユーザに提供するために、出来る限り以下のチェックリストに従って下さい。
1. 基本的なアプリの品質に関するテストを行う。
良いタブレットアプリのエクスペリエンスをユーザに提供する為に行う、最初のチェックポイントは、そのアプリがターゲット端末で基本的なアプリの品質を満たしているかどうかのチェックです。詳細は、基本的なアプリの品質チェックリスト(http://developer.android.com/intl/ja/distribute/googleplay/quality/core.html)を参照して下さい。
基本的なアプリの品質やタブレットアプリの品質の評価を行うために、適切なハードウエアを用意するかエミュレータ環境をセットアップする必要があります。詳細については、テスト環境のセットアップ方法(http://developer.android.com/intl/ja/distribute/googleplay/quality/tablet.html#test-environment)を参照して下さい。
関連ドキュメント:
- Core App Quality Guidelines (http://developer.android.com/distribute/googleplay/quality/core.html) 基本的なアプリ品質のガイドライン 全てのAndroidアプリが全てのターゲット端末で要求を満たす為の品質基準。
2. レイアウトをタブレット向けに最適化する。
Androidは幅広い画面サイズや機能の異なる端末で動作するアプリを容易に開発出来ます。この汎用的な互換性は、一つのアプリで多様な端末への対応が行えるので、開発を容易にします。ただし、どんな画面サイズのユーザにも満足してもらえるように、タブレットでは特にレイアウトやUIコンポーネントを最適化する必要があります。タブレットでは、アプリのレイアウトやUIコンポーネントを最適化することで、新しい機能、新たな内容の提供、その他のユーザの満足度を上げるエクスペリエンスを提供する事が出来ます。
もし、すでにスマホ用のアプリを開発済みで、タブレット用に公開したい場合、レイアウト・フォント・余白の少しの調整から始めることが出来ます。このような、7インチタブレット用や大画面用のゲーム向けなどの場合、これらの変更がアプリの出来栄えを良くします。もう少し大きなタブレットの場合、一部のUIを、複数の段落を持ち簡易ナビゲーションと追加コンテンツからなる「ストレッチUI」にデザインし直すことができます。
以下、いくつかの方法です。
- 専用のレイアウトを「large」スクリーンと「xlarge」スクリーン用に用意します。もちろん、最小画面サイズか最小の幅と高さによるデザインも用意します。
- 最低でも、大きい画面用のフォントサイズ・文字間隔・余白を改善し、コンテンツの読みやすさなどをカスタマイズします。
- 横向きでも縦向きでも容易に操作できるUIの調整を行います。
- タブレット用にはスマホ用よりも広い余白を適用します。48dpの間隔(16dpのグリッド)が推奨されています。(48dpの説明 http://developer.android.com/intl/ja/design/style/metrics-grids.html#48dp-rhythm)
- スクリーンの隅に直接沿ったテキストを配置しないようにする。最低でも16dpの余白をコンテンツの周りに確保する。
特に、レイアウトが画面の横幅を有効利用した「ストレッチ」ではない場合。
- 行が長すぎないようにします。最大でも1行あたり100文字以内に設定します。50~75文字が最適な状態です。
- ListViewやmenuが横幅いっぱいにならないようにします。
- 画面要素の幅調整に余白を使うかタブレット用に2カラムレイアウトに変更します。(次の項目を参照して下さい。)
関連項目:
- Metrics and Grids(http://developer.android.com/design/style/metrics-grids.html) 尺度とグリッドに関するAndroidのデザインドキュメント
- Devices and Displays(http://developer.android.com/design/style/devices-displays.html) 端末と画面に関するAndroidのデザインドキュメント
- Supporting Multiple Screens(http://developer.android.com/guide/practices/screens_support.html) マルチスクリーンのUI管理方法に関する開発者向けドキュメント
- Configuration examples (http://developer.android.com/guide/practices/screens_support.html#ConfigurationExamples) 特定の画面サイズ向けのレイアウトやその他のリソースの配置方法のサンプル
3.タブレットならではの画面領域を活用する
特に横向きの場合、タブレットは、アプリが利用できる画面領域を広く持てます。特に10インチのタブレットは多くの画面領域が利用できます。7インチであっても、ユーザがコンテンツにアクセスする画面領域を更に提供してくれます。アプリがタブレットで実行される時のUIについて考える時、タブレット特有の画面領域による利点を考慮します。
以下、いくつかの方法です。
- 新たな追加コンテンツを含めるか、既存のコンテンツのタブレット向けの代替物を利用します。
- 2カラムレイアウトを利用して、単一画面を複合画面にまとめます。この方法は、画面領域を有効に活用できますし、利用者はより簡単にアプリを操作可能となります。
- スクリーンの向きが変わった時にどのように複合画面が構成されるかを再編成します。
- 一つの画面は一つのActivityサブクラスとして実装されますが、Fragmentサブクラスとして、それぞれのパネルを実装することを考慮して下さい。この様にすることで、その共有コンテンツの異なる端末間や画面間でコードを最大限に再利用することができます。
- 例えば、large/xlargeなどのスクリーンサイズによって、または、sw600dp/sw720などの最小幅によって、異なるレイアウトを提供するのかなど、どの画面サイズで2カラム画面を利用するのかを決定します。
関連項目:
●Multi-pane Layouts (http://developer.android.com/design/patterns/multi-pane-layouts.html) Androidのマルチカラムレイアウトのデザインガイドライン。タブレットUIに、メニューやより多くのコンテンツを追加する方法などの例も紹介されています。
●Planning for Multiple Touchscreen Sizes (http://developer.android.com/training/design-navigation/multiple-sizes.html) Androidトレーニングクラスでは、タブレットとその他端末用の直感的で効果的なナビゲーションの計画について学習出来ます。
●Designing for Multiple Screens (http://developer.android.com/training/multiscreen/index.html) Androidトレーニングクラスでは、タブレットとその他端末用の直感的で効果的なナビゲーションの計画について学習出来ます。
4. タブレット用にデザインされたアイコンやパーツを利用する
アプリの見栄えを良くするために、タブレット用に用意されたアイコンやその他のビットマップパーツを使用します。具体的には、一般的にタブレットでサポートされている範囲のそれぞれに対応した密度のビットマップセットを作る必要があります。
アイコンのタイプ別のサイズ
| Density | Launcher | Action Bar | Small/Contextual | Notification |
| mdpi | 48x48px | 32x32px | 16x16px | 24x24px |
| hdpi | 72x72px | 48x48px | 24x24px | 36x36px |
| tvdpi | (use hdpi) | (use hdpi) | (use hdpi) | (use hdpi) |
| xhdpi | 96x96px | 64x64px | 32x32px | 48x48px |
考慮すべき他のポイント:
- ランチャー、ノティフィケーション、アクションバーのアイコンは、アイコンデザインガイドラインに従いデザインし、物理サイズをタブレットとスマホで同じにします。
- それぞれ個別のリソースが読み込まれるように、密度固有のリソース修飾子を使います。
関連項目:
- Iconography (http://developer.android.com/design/style/iconography.html) 様々な種類のアイコンの利用方法に関する、Androidデザインドキュメント
- Providing Resources (http://developer.android.com/guide/topics/resources/providing-resources.html) 特定のデバイスの画面に対応する描画用リソースとレイアウトに関する、開発者向けドキュメント。
- Supporting Multiple Screens (http://developer.android.com/guide/practices/screens_support.html) 複数の画面に対応するUI管理方法に関するAPIガイドドキュメント。
- Supporting Different Screens (http://developer.android.com/training/basics/supporting-devices/screens.html) 異なる画面サイズや密度に対応する最適化に関するトレーニングクラス。
6.タブレット用にホームウィジェットのサイズを調整する
もし、アプリにウィジェット機能があるようなら、タブレット用に最適化するいくつかのポイントがあります。
- ウィジェットの最小サイズと最大サイズを考慮し、ウィジェットのデフォルトの幅と高さをタブレットに最適化します。
- ウィジェットは、5行がそれ以上(縦長か正方形の場合)または、5列かそれ以上(横長か正方形の場合)で、420dpかそれ以上の大きさにリサイズします。
- 9パッチを利用している画像が正しく表示されているかどうかを確認します。
- システムのデフォルト余白に設定します。
- 可能であれば、SDKのターゲットバージョンを14以上に設定します。
関連項目:
- Adding the AppWidgetProviderInfo Metadata (http://developer.android.com/guide/topics/appwidgets/index.html#MetaData) ウィジェットの縦横比をどのように設定するかのAPIガイドです。
- App Widget Design Guidelines (http://developer.android.com/guide/practices/ui_guidelines/widget_design.html) デザインテクニックとサイズの設定方法についてのAPIガイドです。
7. タブレットにフル機能を対応させる
タブレット使用者にアプリのフル機能を提供します。以下、いくつかのポイントです。
- 少なくとも、スマフォ版にある機能はタブレット版でも実装する。
- 多くのタブレットで使用されていないかハードウエアの実装がない場合には、その機能を無くすか、その機能と同等の機能で代替します。以下その例です。
- スマホでは通話機能がありますが、現在のところタブレットではサポートされておりませんので、機能を省くか他の機能に置き換えます。
- ほとんどのタブレットはGPSを実装していますが、ほとんどのユーザはジョギングをする時にタブレットは携帯しません。もし、スマホ用アプリがGPSでジョギングのログを記録するようなものであった場合、タブレットで利用されるケースではないので、タブレット用にその機能を実装する必要はありません。
- タブレットのUIから機能や能力を省く場合、ユーザにアクセスできないようにするか、他の代替機能を提供します。(ハードウエアの機能に関する事項も参照)
8. タブレットに無いハードウエア機能を利用しない
スマホとタブレットには、センサー、カメラ、通話機能などの多少異なる機能があります。例えば、タブレットはWi-Fiはサポートしますが、通話機能をサポートしません。
すべてのユーザに単一のAPKファイルでのアプリ提供を実現するために、アプリに通常タブレットに搭載されていないハードウエア機能が必要でないかを調査します。
- 「android:required=”false”」属性が設定されている時を除いて、アプリのmanifestに、タブレットに存在しないハードウエア機能や能力の「<uses-feature>」要素を含まないようにする。
以下の様な機能を含まないようにします。- android.hardware.telephony
- android.hardware.camera (refers to back camera), or
- android.hardware.camera.front
- 同様に、「<uses-feature>」要素に「android:required=”false”」属性が設定されている時を除いて、タグレットに実装されていない機能について「<permission>」要素を指定しない。
全てのケースで、通常アプリはハードウエアの機能がなければ動きません、それに代わる機能が提供される必要があります。例えば、GPSがサポートされていない端末であれば、ユーザが手動で位置を設定する機能を提供します。アプリは、ハードウエアを実働させチェックを行います。
関連項目:
- Permissions that Imply Feature Requirements (http://developer.android.com/guide/topics/manifest/uses-feature-element.html#permissions) アプリのmanifestで宣言する場合の、不要なフィルタリングが起こるパーミッション一覧。
- <uses-feature> (http://developer.android.com/guide/topics/manifest/uses-feature-element.html) manifestの「<uses-feature>」要素の詳細とリファレンスドキュメント
- Testing the features required by your application (http://developer.android.com/guide/topics/manifest/uses-feature-element.html#testing) アプリケーションが必要とする、ハードウェアとソフトウェアの要件(明示的または暗黙的)の実際のセットを決定する方法の説明。
9. 多くのスクリーンサイズに対応出来るようにする
多くのタブレットにアプリを配布するためには、manifestで定義された画面サイズに対応します。
- 必要に応じて、「<supports-screens>」要素に適切な属性を追加する。
- 「<compatible-screens>」要素がmanifestに定義してあれば、その要素には、アプリがサポートする全てのサイズと密度の組み合わせに関して、属性の追加が必須です。もし可能であれば、この要素を利用しなくても構いません。
関連項目:
- <supports-screens> (http://developer.android.com/guide/topics/manifest/supports-screens-element.html) manifestに設定される要素の「<supports-screens>」についての詳細とリファレンスのドキュメント
- Declaring Screen Size Support (http://developer.android.com/guide/practices/screens_support.html#DeclaringScreenSizeSupport) 多種のスクリーンサイズに対応するUIの構築方法の詳細に関する開発者向けドキュメント。
10. 効率的にGoogle Playに公開する
- 全てのスクリーンサイズのスマホ・タブレットに対応するアプリを一つのAPKファイルで公開する。
- ユーザがアプリを、検索・閲覧・プロモーションで見つけやすくする。
- ユーザが新しい端末を購入した時にアプリを簡単に復元できる。
- アプリのダウンロードステータスや順位が、すべての端末の情報を統合して集計される。
- タブレット用のアプリを別に公開すると、ブランドの評価が分散されます。
- もし必要であれば、代替案として「Multiple APK Support(http://developer.android.com/intl/ja/google/play/publishing/multiple-apks.html)」を使って公開する方法があります。もちろん、一つのAPKファイルでの配布をお勧めします。
- アプリ紹介ページで、タブレットの機能を目立たせるようにします。
- 少なくとも1つのタブレットアプリが動作している画面キャプチャを追加します。可能であれば、画面の向きが縦・横のキャプチャをそれぞれ1つ追加することをお勧めします。これらの画面キャプチャは、アプリがタブレットに最適化されていることを明確に伝えます。
- アプリの説明にタブレットに対応していることを明記する。
- アプリのリリース情報とアップデート情報にタブレット対応について追加する。
- アプリのプロモーションビデオにタブレットの情報を追加する。
- アプリを配布設定する時に、「Developer Console」のサポート端末一覧で、ターゲットにしている端末のチェックが外れていないかを確認します。
- ユーザにアプリを知ってもらう為に、マーケティング・広告キャンペーンの計画を練ります。
関連項目:
- Publishing Checklist (https://play.google.com/apps/publish/) アプリをGoogle Playで公開するために必要な公開方法、テスト方法、ローンチ方法につての解説。
- Google Play Android Developer Console (https://play.google.com/apps/publish/) アプリを公開するためのコンソール。
ただし、撮ったキャプチャをブログに投稿したいなと思うと、SDカードを抜いてPCのメディアリーダに差しファイルをコピーとちょっと面倒です。
そこで、ある方法を使うとお手軽に、画像をパソコンに送ることが出来ます。
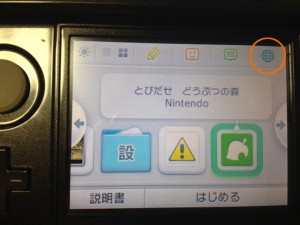
3DSのブラウザを利用する
やり方は至って簡単。3DSのブラウザを利用してGmailなどのWEBメールで、メールに画像を添付すればOKです。
- 3DSのブラウザを起動します。
- Gmailなどにアクセスします。(3DSのブラウザは最新のHTML5やJavaScriptには対応していませんので、ちょっぴりシンプルな画面が表示されますが、機能は問題なく使えます。)
- メールを自分宛に作成して、画像を添付します。
- パソコンでメールに添付された画像をダウンロードします。
いちいちメディアを取り外す必要がないので、お手軽です。お試し下さい!以下のように簡単に投稿出来ますよ。
購入場所は、「micronesia mall」2回にある、docomo pacific の支店。店内はGalaxy一色でしたが、プリペイドsimを購入したいと伝えると、端末を今持っているのか?、unlocked なのか?の質問がありました。
日本では、simロックフリーと呼ぶのが一般的ですが、アメリカでは、一般的に 「unlocked」 と言われています。一瞬、ん?と思いましたが、すぐに理解できる範囲の英単語でしたので、unlockedのiPhone4Sですと答えて手続き開始です。
プリペイドプランで、simを発行してもらい、電話番号の割り当てがされます。担当の方も首からiPhone4 or 4Sを下げていて、iPhoneユーザーだった為手続きはスムーズに進みました。
今回、3日間の滞在でしたので、プリペイドの「Go!」プランを選択しました。プランの詳細は、以下docomo pacificの公式サイトを参照下さい。
docomo pacificの公式サイト pripaid – GO!の詳細
担当者による英語での入力が必要な為、iPhoneの入力を「English(us)」に設定しておくと、スムーズに手続きが進みます。
手続き時間は、20分位かかります。グアムには沢山のWiFiスポットがありますが、3Gでの通信が安定して行えるこちらの方法は、どこでも快適に利用できますので、ひとつの選択肢として考えても良いかもしれません。
]]>
昨今の急激なiOSやAndroidを搭載したスマートフォンの普及により、スマートフォン最適化が必要とされるBtoCサイトが増えてきました。
スマートフォンは、今まで多くのユーザに利用されて来たフューチャーフォン(ガラケーの方が一般的でしょうか?)にとって代わり、モバイル端末の主役として無視できない存在となっています。
フューチャーフォンの内蔵ブラウザでは、通信速度や画面ザイズの制限により、CHTML(簡略化されたHTML)をベースにしたマークアップ言語が利用され、一部FlashLiteによる表現豊かなコンテンツも存在しましたが、概ねシンプルなテキスト中心の表現が主流でした。
スマートフォンに搭載されたブラウザは、表現の豊かさはパソコンのブラウザと同じですが、画面サイズは4インチ前後と、パソコンに比べると1/3ほどの大きさしかありません。結果的に、スマートフォンならではのデザインが必要となります。この様な、スマートフォン向けにデザインを行ったサイトを、スマートフォン最適化サイトと呼ぶようになりました。
一言でスマートフォン最適化といっても、その手法は多岐に渡っています。ここでは、代表的な制作方法と、Webサーバの設定方法(Apache)について取り上げて見たいと思います。
レスポンシブサイト
Web制作者の間ではトレンドとなっている制作方法です。HTML(XHTML)を、パソコン用とスマートフォン用で共用とし、css3のメディアクエリを利用して、それぞれの横幅に合わせたデザインを記述したcssを読み込みます。
こちらのサイトで詳しく解説されています。
ゼロから始めるレスポンシブWebデザイン入門
Google推奨の方法ですが、現状のHTML(XHTML)の書き換えが必要になるなど、コストが高く付き、すぐに対応は難しいケースが多そうです。
パソコン用のページとは別に、URLの異なるスマートフォン用のページを制作する。
パソコン用のページとは別に「/sp/」などのディレクトリを作りそこにページを新たに作る方法です。従来のパソコン用のページに静的なページが多く、更新頻度が低いサイトでは採用しやすい方式です。パソコンのサイトとは別に作る為、制作の自由度は高くなります。
また、スマートフォン用に配布されているフレームワークを利用して手軽に制作を進めることができます。
主なスマートフォン用のフレームワーク
- jQuery mobile – JavaScriptフレームワークでお馴染みのjQueryが提供するフレームワークです。多機能で様々なテーマや効果を追加することができます。
- iUI – iPhoneの標準インターフェイスに近いシンプルなUIを簡単に構築できます。
- jQTouch – 独自、iPhone風テーマの選択が可能です。また、多彩なアニメションを利用したUIを構築できます。
反面、パソコンサイトに更新が必要となった時、スマートフォンサイトも更新する必要があり、更新コストがかかるのがネックです。
サーバ設定の方法
スマートフォンでアクセスされた時には、「/sp/」ディレクトリに自動的にリダイレクト(転送)される仕組みが必要となります。また、スマートフォンでパソコン用のページを閲覧したいユーザーにも対応する必要があります。
スマートフォンに、パソコンサイトを見せるために、「?mode=pc」などのパラメータを付与して通常のアクセスと区別する方法が使われます。
レンタルサーバを含めた、多くのWebサーバでは「mod_rewrite」を利用可能ですので、この設定により上記機能を実現します。設定は、「.htaccess」ファイルに行います。
「.htaccess」に以下を設定。
RewriteEngine On
RewriteCond %{HTTP_USER_AGENT} (iPhone|Android.*Mobile) [NC]
RewriteCond %{QUERY_STRING} !mode=pc
RewriteRule ^$ /sp/ [R,L]
こちらで、詳しい解説がされています。
PC版とスマートフォン版サイトを自動振り分けする方法
パソコン・スマートフォンで同じURLを利用し、システムでUser-Agentから出力を振り分け
パソコンサイトがシステム化されていれば、URLを変えずにUser-Agentから、出力HTMLを出し分けることによりスマートフォンサイトを最適化可能です。
サイトがシステム化されていれば、おそらく、コンテンツの更新もCMS(コンテンツ・マネージメント・システム)を利用したり、DBを参照したりして、直接ソースコードを編集するようなことはないと考えられますので、更新コストは今ままでと同じになります。
Webサーバ上で動いているサーバサイドの言語であれば、User-Agentを参照できないものはほぼ無いと言えますので、User-Agentを判断基準に、条件分岐で、パソコン用とスマートフォン用の出力を切り替えるような仕組みを実装し、スマートフォン用のテンプレートを用意すればよいでしょう。
その他
WordPressなどのCMS(コンテンツ・マネージメント・システム)を利用している場合には、「WPtouch」などのプラグインを利用して、容易にスマートフォンに対応することも可能です。
WordPressでは、テーマを変更することで簡単に、HTML,CSSを変更できますので、「Twenty Twelve」などのテーマを利用することで、カスタマイズによりレスポンシブデザインを採用することも容易です。
まとめ
スマートフォン最適化と言ってもご紹介した通り様々な手法があり、その利点・欠点があります。実際に制作する際には、現状のサイト状況(利用ユーザー動向)、制作コスト、運用コストを考えた上で最適な方法を選びたいものですね。
]]>CMSの変更
 旧サイトは、Nucleusで構築していましたが、コミュニティもあまり賑わっていないようなので、WordPressに変更しました。変更の流れは以下の通りです。
旧サイトは、Nucleusで構築していましたが、コミュニティもあまり賑わっていないようなので、WordPressに変更しました。変更の流れは以下の通りです。
(今回は、サーバの移転も行いました。サーバの移転がない場合には、※の作業は必要ありません。)
- Nucleusに、NP_
ImpExpプラグインをインストールします。 - MT形式でデータをexportします。
- ftpソフトなどを利用して、「media」ディレクトリをダウンロードします。※
参考:
KennyQi PHP Blog | NucleusからWordPressに移行!
( http://kennyqi.com/archives/1.html )
- WordPressをインストールします。
参考:
WordPress のインストール
( http://wpdocs.sourceforge.jp/WordPress_%E3%81%AE%E3%82%A4%E3%83%B3%E3%82%B9%E3%83%88%E3%83%BC%E3%83%AB )
- ftpソフトなどを利用して、「media」ディレクトリをアプロードします。※
- WordPressのインポート機能を利用して、Nucleusからexportしたデータをimportします。
mixi日記の移行
一時期の気の迷いで、mixi日記に色々と書き綴っていた時期があったのを思い出し、このデータも移行しようと考えました。色々と調査すると、公式にmixi日記をexportする機能はなく、以下の方法で実行できることがわかりました。
- fc2ブログに新しいブログアカウントを作成します。
- 移行ツールを使ってmixi日記を抽出します。
- fc2のバックアップ機能を使ってデータを書き出します。
- 画像も書き出します。
- テキストエディタを使って、fc2ドメインへの画像参照を「http://サイトのURL/wp-content/uploads/」に一括置換します。
- WordPressのインポート機能を利用して、上記データをimportします。
- 画像をwordpressのメディアアップロード機能を利用して、アップロードします。
参考:
いつかきっと役に立つ | fc2ブログからWordPressへ移行
( http://hatsukami.wordpress.
あとは、下書き状態になっている記事を確認しつつアップロードします。
以上、移行方法でした。
移行も完了したので、こちらのブログにコンテンツを色々と追加したいと思います。
宜しくお願いいたします。
]]>