このツールは、Webブラウザのchromeで動作するように出来ています。また、「Java Runtime」 の実行環境が必要となります。
- Chromeブラウザ: http://www.google.co.jp/intl/ja/chrome/browser/
- Java Runtime: http://java.com/ja/download/
インストール手順
インストールはとても簡単ですが、「XDK」にchrome.exeのフォルダ位置を指定する必要があります。環境によって配置位置が異なりますので注意が必要です。
- Chromeストアにアクセスして、「XDK」を検索します。
- 「chromeに追加」ボタンをクリックして、インストールします。

- chromeのナビゲーションバー右側に、「XDK」のアイコンが追加されます。
- アイコンをクリックして起動します。

- 初回起動時に、プロジェクトの保存フォルダを任意の位置に指定します。(「ドキュメント」フォルダなどわかり易い場所に指定します。)

- ログインダイアログが表示されます。
- intelのディベロッパーID登録をおこなっていない場合には、「Email:」欄にメールアドレスのみ記入し、「submit」ボタンを押します。

- 「Email Address(メールアドレス)」「First Name(名)」「Last Name(姓)」「Password」欄に入力します。
※Passwordは最低でも1文字を記号にする必要があります。 - 「next」ボタンを押して登録を完了します。

- ツールの画面が表示されれば、インストール完了ですが、うまくいかない場合には以下をチェックします。

- 規定のブラウザが、Chrome以外になっていないか?(私は、FireFoxに指定されていて上手く動きませんでした。)
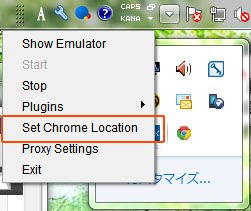
- Chromeのパスが、「XDK」に正しく設定されているか?タスクトレイの「XDK」アイコンを右クリックして、「Set Chrome Location」を選択しChromeの位置を指定します。

参考サイト: chromeのインストール位置
使用方法については、後日レポートしてみたいと思います。
]]>
昨今の急激なiOSやAndroidを搭載したスマートフォンの普及により、スマートフォン最適化が必要とされるBtoCサイトが増えてきました。
スマートフォンは、今まで多くのユーザに利用されて来たフューチャーフォン(ガラケーの方が一般的でしょうか?)にとって代わり、モバイル端末の主役として無視できない存在となっています。
フューチャーフォンの内蔵ブラウザでは、通信速度や画面ザイズの制限により、CHTML(簡略化されたHTML)をベースにしたマークアップ言語が利用され、一部FlashLiteによる表現豊かなコンテンツも存在しましたが、概ねシンプルなテキスト中心の表現が主流でした。
スマートフォンに搭載されたブラウザは、表現の豊かさはパソコンのブラウザと同じですが、画面サイズは4インチ前後と、パソコンに比べると1/3ほどの大きさしかありません。結果的に、スマートフォンならではのデザインが必要となります。この様な、スマートフォン向けにデザインを行ったサイトを、スマートフォン最適化サイトと呼ぶようになりました。
一言でスマートフォン最適化といっても、その手法は多岐に渡っています。ここでは、代表的な制作方法と、Webサーバの設定方法(Apache)について取り上げて見たいと思います。
レスポンシブサイト
Web制作者の間ではトレンドとなっている制作方法です。HTML(XHTML)を、パソコン用とスマートフォン用で共用とし、css3のメディアクエリを利用して、それぞれの横幅に合わせたデザインを記述したcssを読み込みます。
こちらのサイトで詳しく解説されています。
ゼロから始めるレスポンシブWebデザイン入門
Google推奨の方法ですが、現状のHTML(XHTML)の書き換えが必要になるなど、コストが高く付き、すぐに対応は難しいケースが多そうです。
パソコン用のページとは別に、URLの異なるスマートフォン用のページを制作する。
パソコン用のページとは別に「/sp/」などのディレクトリを作りそこにページを新たに作る方法です。従来のパソコン用のページに静的なページが多く、更新頻度が低いサイトでは採用しやすい方式です。パソコンのサイトとは別に作る為、制作の自由度は高くなります。
また、スマートフォン用に配布されているフレームワークを利用して手軽に制作を進めることができます。
主なスマートフォン用のフレームワーク
- jQuery mobile – JavaScriptフレームワークでお馴染みのjQueryが提供するフレームワークです。多機能で様々なテーマや効果を追加することができます。
- iUI – iPhoneの標準インターフェイスに近いシンプルなUIを簡単に構築できます。
- jQTouch – 独自、iPhone風テーマの選択が可能です。また、多彩なアニメションを利用したUIを構築できます。
反面、パソコンサイトに更新が必要となった時、スマートフォンサイトも更新する必要があり、更新コストがかかるのがネックです。
サーバ設定の方法
スマートフォンでアクセスされた時には、「/sp/」ディレクトリに自動的にリダイレクト(転送)される仕組みが必要となります。また、スマートフォンでパソコン用のページを閲覧したいユーザーにも対応する必要があります。
スマートフォンに、パソコンサイトを見せるために、「?mode=pc」などのパラメータを付与して通常のアクセスと区別する方法が使われます。
レンタルサーバを含めた、多くのWebサーバでは「mod_rewrite」を利用可能ですので、この設定により上記機能を実現します。設定は、「.htaccess」ファイルに行います。
「.htaccess」に以下を設定。
RewriteEngine On
RewriteCond %{HTTP_USER_AGENT} (iPhone|Android.*Mobile) [NC]
RewriteCond %{QUERY_STRING} !mode=pc
RewriteRule ^$ /sp/ [R,L]
こちらで、詳しい解説がされています。
PC版とスマートフォン版サイトを自動振り分けする方法
パソコン・スマートフォンで同じURLを利用し、システムでUser-Agentから出力を振り分け
パソコンサイトがシステム化されていれば、URLを変えずにUser-Agentから、出力HTMLを出し分けることによりスマートフォンサイトを最適化可能です。
サイトがシステム化されていれば、おそらく、コンテンツの更新もCMS(コンテンツ・マネージメント・システム)を利用したり、DBを参照したりして、直接ソースコードを編集するようなことはないと考えられますので、更新コストは今ままでと同じになります。
Webサーバ上で動いているサーバサイドの言語であれば、User-Agentを参照できないものはほぼ無いと言えますので、User-Agentを判断基準に、条件分岐で、パソコン用とスマートフォン用の出力を切り替えるような仕組みを実装し、スマートフォン用のテンプレートを用意すればよいでしょう。
その他
WordPressなどのCMS(コンテンツ・マネージメント・システム)を利用している場合には、「WPtouch」などのプラグインを利用して、容易にスマートフォンに対応することも可能です。
WordPressでは、テーマを変更することで簡単に、HTML,CSSを変更できますので、「Twenty Twelve」などのテーマを利用することで、カスタマイズによりレスポンシブデザインを採用することも容易です。
まとめ
スマートフォン最適化と言ってもご紹介した通り様々な手法があり、その利点・欠点があります。実際に制作する際には、現状のサイト状況(利用ユーザー動向)、制作コスト、運用コストを考えた上で最適な方法を選びたいものですね。
]]>CMSの変更
 旧サイトは、Nucleusで構築していましたが、コミュニティもあまり賑わっていないようなので、WordPressに変更しました。変更の流れは以下の通りです。
旧サイトは、Nucleusで構築していましたが、コミュニティもあまり賑わっていないようなので、WordPressに変更しました。変更の流れは以下の通りです。
(今回は、サーバの移転も行いました。サーバの移転がない場合には、※の作業は必要ありません。)
- Nucleusに、NP_
ImpExpプラグインをインストールします。 - MT形式でデータをexportします。
- ftpソフトなどを利用して、「media」ディレクトリをダウンロードします。※
参考:
KennyQi PHP Blog | NucleusからWordPressに移行!
( http://kennyqi.com/archives/1.html )
- WordPressをインストールします。
参考:
WordPress のインストール
( http://wpdocs.sourceforge.jp/WordPress_%E3%81%AE%E3%82%A4%E3%83%B3%E3%82%B9%E3%83%88%E3%83%BC%E3%83%AB )
- ftpソフトなどを利用して、「media」ディレクトリをアプロードします。※
- WordPressのインポート機能を利用して、Nucleusからexportしたデータをimportします。
mixi日記の移行
一時期の気の迷いで、mixi日記に色々と書き綴っていた時期があったのを思い出し、このデータも移行しようと考えました。色々と調査すると、公式にmixi日記をexportする機能はなく、以下の方法で実行できることがわかりました。
- fc2ブログに新しいブログアカウントを作成します。
- 移行ツールを使ってmixi日記を抽出します。
- fc2のバックアップ機能を使ってデータを書き出します。
- 画像も書き出します。
- テキストエディタを使って、fc2ドメインへの画像参照を「http://サイトのURL/wp-content/uploads/」に一括置換します。
- WordPressのインポート機能を利用して、上記データをimportします。
- 画像をwordpressのメディアアップロード機能を利用して、アップロードします。
参考:
いつかきっと役に立つ | fc2ブログからWordPressへ移行
( http://hatsukami.wordpress.
あとは、下書き状態になっている記事を確認しつつアップロードします。
以上、移行方法でした。
移行も完了したので、こちらのブログにコンテンツを色々と追加したいと思います。
宜しくお願いいたします。
]]>
今朝、Safariでamazonを見てビックリ!
タブメニューがなくなってる!?
これって、いつからなんでしょうか?
今まで、amazonを見るときはFirefoxだったので、実はずっと前からこのインターフェイスなのでしょうか?
調べてみないと。
]]>今年の売りは、学生と作品コンテンツの充実だ。また、Flashを利用した直感的なインターフェイスと、更新性を高めるために制作された、MySQLデータベースとPHPスクリプトを利用したコンテンツ管理システムにより情報が容易に更新できるようになっている。
現在だけでも、600件以上の作品が登録されているが、これからの、コンテンツの充実も楽しみなサイトだ。
不眠不休でがんばった学生の皆さん本当にお疲れさまでした。
東京工科専門学校 WEBデザイン科サイト
http://www.wdc.tera-house.ac.jp/ ]]>
購読している雑誌について一言。
Web Designing(ウェブデザイニング)

特集はネタ切れの感もあるが、最新情報と連載は内容も充実していて楽しめる。
☆☆☆☆
WEB FLASH(ウェブフラッシュ)

Web業界のトレンドを知るにはとても良い本。
☆☆☆☆
Web Site expert(ウェブサイトエキスパート)

今、一番内容が充実している。特集記事は読み応えあり。
☆☆☆☆☆
Web Creators(ウェブクリエイター)

最近どうしちゃったの?という感じ。
☆☆
webデザイン ]]>
自分はどちら側の人間なんだ?と、自問して見た。
こちら側の人間でもあるし、あちら側の人間でもある。
楽観的な感性は持っていると思う。決してコンサバティブではないと思ってはいる。
しかし、年齢はそれを蝕んできている。
オープンソースは、大好きだし好んでそれらの事に参加してきているつもりだ。
周りにもそんな人が多く集まっている。
そろそろ、次のステップに進むべきだろう。
楽観的に。オプティミズムに満ちたビジョンを持って。 ]]>

本日、ダウンロード販売で購入。アップグレード価格\50,400円。消して安い買い物ではないが、楽しみはそれ以上にある。(と信じてる)
今週末に向かって、とりあえずFlash8のビルトインクラス解析からスタート。 ]]>
macromedia U.S.
Flash 8,Dreamweaver 8共に強力な機能追加が行われた。久しぶりにちょっとわくわく感あり。
Flash 8の主な新機能は以下の通り。
●ブラーやドロップシャドウなどのフィルタの追加。
Fireworksなどを使って編集した物をインポートしなくて済むようになる。
●オブジェクトのブレンド機能の追加。
前後オブジェクト間のブレンドによる表現の幅が広がる。
●イージングの設定をベジェのグラフにより細かく設定可能。
イージングイン・アウトの表現に幅が出る。
●テキストの細かなアンチエリアスの設定。
タイポグラフィの表現が細かく設定できる
●スクリプトアシストによるパラメータ処理の効率化
MXのノーマルモードレベルの易しさに戻った。
●オブジェクトドローイング機能の追加
同色でオブジェクトを重ねて描くと一体になってしまっていたが、オプション機能で一体化を行わないように出来る。
●強力なビデオエンコーディング機能
ビデオ取り込み機能が強化されFlash Videoが本格化する。
●ビデオ用のコンポーネントが追加
簡単にFlashVideoが再生できる。
●ビデオのアルファチャンネルをサポート
ビデオの背景にオブジェクトを置くことが容易に。
●動画の中にキューポイントの追加が可能
ActionScriptから制御可能?
ActionScript系の追加機能はあまり紹介されてなかったが、よりエンターテイメント的な部分が強化された印象だ。
Dreamweaver 8の主な新機能は以下の通り。
●レイアウトモードで画面をズームできるようになった
細かなレイアウトを行う時に重宝しそう。
●コードの折りたたみが出来るようになった。折りたたんだ部分にマウスを近づけるとポップアップでプレビューも出来る。
やっと実装してくれた感あり。これで、HTMLのエディットが楽に。
●CSSのレイアウト機能の強化
マージンなどの数値がビジュアル化されポップアップ表示される。
CSSレイアウトへの本格対応が行われた。これによりずいぶんとレイアウトが楽になりそう。 ]]>
今年の前半を使って、レントゲンシステムを全てアナログからデジタルに変更するプロジェクトの打ち合わせを行った。
私の担当は、PC,Macの混在したLANのネットワーク設計及び、既存の業務システム・カルテシステムと画像管理システムとの連動システムの立ち上げ、さらにはWEBとの連携によるインターネット予約システムの構築だ。
また、このプロジェクトは、私のクライアントによる論文のネタになっているのでかなりプレッシャーを感じている。
そんな、中での会議。画像管理システムの幼稚さに愕然とする。こちらは、データベースとの連携をどうするのかと考えていたのだが、管理方法がテキストファイルとフォルダによる物でまた、画像形式も汎用性のない独自の物を利用していた。
おいおい、あれだけ仕様書を書かせておいてこれかよ。と、失望のまま、また仕事が増えたなとこれから犠牲になる睡眠時間のことを思った。
プロと仕事させてくれー。 ]]>